Authentication Portal
Introduction
KeyCloak - Identity and Access Management from RedHat is a core component that is responsible for user authentication in SigningServices on-premise installation. KeyCloak is enhanced with TrustLynx Identification Providers extension plugins and features a fully customisable Login theme that can be shown to the end user.
In order to use dmss-keycloak as a plugin-and-play component together with dmss-authentication-proxy service it should be installed and configured for client needs. User Manual guides through all steps of installation and describes possible configuration and extension points.
Installation guide
dmss-keycloak is distributed as a Docker image and is available to download from the official DockerHub TrustLynx registry. By default, dmss-keycloak uses an embedded DB to store its data which is not persistent after restart, so to ensure data persistence KeyCloak needs to be configured to use a standalone DB.
To run dmss-keycloak docker please use the following example:
docker run --restart unless-stopped \
--publish 8080:8080 \
--publish 8088:8088 \
--publish 8877:8877 \
--volume ./jks/tls.jks:/opt/jks/tls.jks \
--env DB_VENDOR=POSTGRES \
--env DB_ADDR=my.postgre.com \
--env DB_DATABASE=dmss \
--env DB_USER=postgres \
--env DB_SCHEMA=keycloak \
--env DB_PASSWORD=password \
--env KEYCLOAK_USER=admin \
--env KEYCLOAK_PASSWORD=admin \
--env KEYCLOAK_LOGLEVEL=INFO \
--env STRICT_MODE="false"\
--env DM_CERT_CHECK_BASE_URL=https://my.keycloak.com:8877 \
--env EID_KEYSTORE_PASSWORD= secretpassword \
--env DM_BASE_URL=http://dmss-authentication-service:8089 \
digitalmindss/dmss-keycloak
Exposed Ports
By default, KeyCloak exposes one port for HTTP connection, but for SigningServices solution four different ports are exposed.
- Port 8080 - is a default HTTP port of KeyCloak that exposes Login form for authentication.
- Port 8433 - is a default HTTPS port of KeyCloak. Should be used only with HTTPS mode enabled.
- Port 8088 - is an HTTP port that should be used only internally in the system and not exposed - to the public Internet. In addition to the Login form, this port exposes the KeyCloak admin panel, that is available at http://localhost:8088/auth/admin.
- Port 8877 - is an optional port that is used for eId authentication. If eId authentication is not needed for installation, this port can be ignored. Port 8877 is expecting a valid eid certificate to connect.
Docker Volumes
/opt/jks/tls.jks - If eId authentication setup is needed a TLS Java Keystore file (JKS) with private certificate should be mounted inside KeyCloak.
Environment variables
dmss-keycloak is based on jboss/keycloak:16.1.1 image and supports all configuration from it's base image. In addition dmss-keycloak provided the following ENV variables
- DM_BASE_URL - Mandatory variable to define which dmss-authentication-service KeyCloak should use for IDP authorisation:
Example: DM_BASE_URL=http://path.to.dmss-authentication-service:8089
- SYMMETRIC_KEY - Optional variable to define symmetric key for KeyCloak cookie. TrustLynx custom extensions support AES encryption of the cookie. Key must be the following sizes in bytes.
16,24,32
Example: SYMMETRIC_KEY=618c1bdbdacc4745bbbfcef0b84ab854
-
STRICT_MODE - Optional variable that should be
"true"to set DM_AUTH cookie to Strict mode. By default it's"false" -
DM_CERT_CHECK_BASE_URL - Optional variable that should be set if eId Identity Provider is used and should be the exact public URL of KeyCloak eId endpoint.
-
EID_KEYSTORE_PASSWORD - Optional variable that should be set if eId authentication is enabled and should contain a password for the KeyStore that is used for TLS connection.
-
EID_TRUSTSTORE_PASSWORD - Optional variable that should be set if eId authentication is enabled default Certificate Authority TrustStore is overridden.
-
EID_SSL_PROTOCOLS - Optional variable, default value is TLSv1.2, used if eId authentication is enabled, the names of the protocols to support when communicating with clients browser.
-
EID_SSL_PORT - Optional variable, default value parsed from DM_CERT_CHECK_BASE_URL, used if eId authentication is enabled.
Description for KeyCloak standard Environment Variables can be seen in the official KeyCloak documentation.
KeyCloak Database
SigningServices KeyCloak uses a standard KeyCloak database connector that is configured by the following ENV properties:
--env DB_VENDOR=POSTGRES
--env DB_ADDR=my.postgre.com
--env DB_DATABASE=dmss
--env DB_USER=postgres
--env DB_SCHEMA=keycloak
--env DB_PASSWORD=password
Please use the official KeyCloak documentation for references on how to setup database connection.
Login Form Customisation
SigningServices login form is designed using the White Label design principle. Login Form look and feel is brand-neutral and can be customized to meet client look and feel. Customization can be done on various levels starting from high level color scheme configuration to full CSS and JavaScript extensions.
Technically KeyCloak customization is implemented using Docker Volumes with modified customers resources. The following chapter will guide through Login Form extension points.
Adding a Logo
Adding a Logo and a brand Favicon is the first customisation of Login Page that can give immediate effect.
To add your Logo and Favicon override the following assets inside KeyCloak theme with your custom images.
--volume ./favicon.ico:/opt/jboss/keycloak/themes/digitalmind/login/resources/assets/favicon.ico
--volume ./logo.png:/opt/jboss/keycloak/themes/digitalmind/login/resources/assets/logo.png
Where ./favicon.ico and ./logo.png are the file paths to the images you would like to use.

Changing text shown in the Login Form
SigningServices Login Form supports changes to any text visible to the user. To do that first add a docker volume to the sample folder with all existing translations shared by SigningServices contact person.
--volume ./messages:/opt/jboss/keycloak/themes/digitalmind/login/messages/
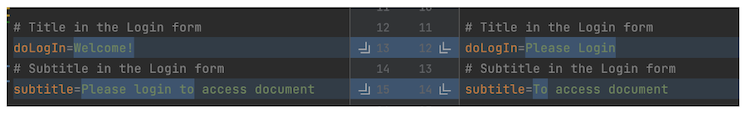
Where ./messages is the folder shared by a SigningServices employee. To make a change in existing translations modify the messages_xx.properties file for corresponding language and restart KeyCloak.

The change will be applied to the Login Form after restart.

Translating the Login Form to a new Language
In addition SigningServices KeyCloak Login Form allows users to add additional languages that will be shown to the users. To do that, first create a new messages_xx.properties in the mounted messages folder (from the previous step), where xx is the ISO_639 language code for the language of choice.
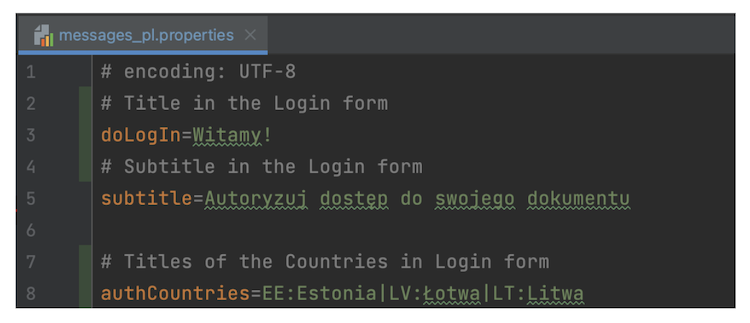
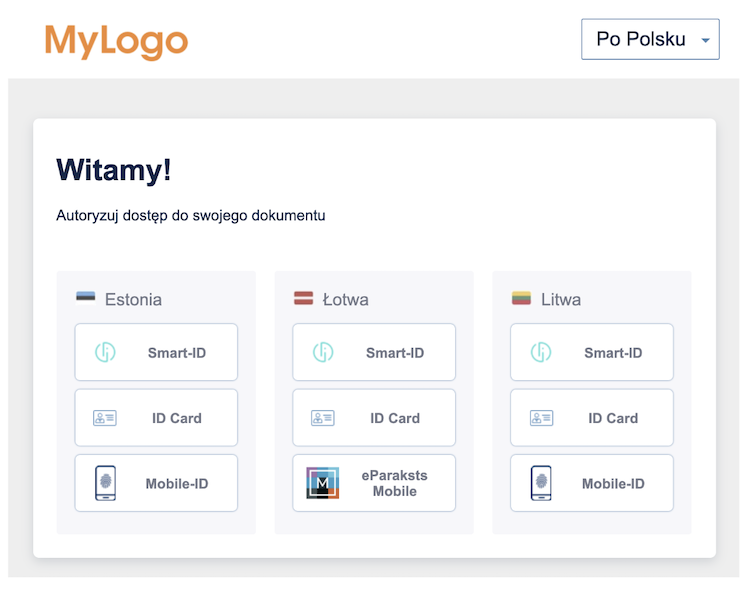
For example try adding messages_pl.properties to the mounted folder.

All messages you don’t provide a translation for will use the default English translation. Next mount additional docker volume for theme.properties file and add new pl locale in it.
--volume ./theme.properties:/opt/jboss/keycloak/themes/digitalmind/login/theme.properties

This two changes will add a new Polish language to the language selector in the Login Page with created translations.

For additional information please visit the official KeyCloak Internationalisation chapter.
Removing Identity Provider from the Login Form
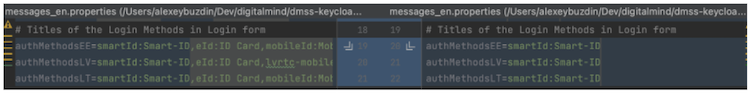
Based on the client needs some Identity Providers can be disabled in SigningServices Login Form. To do that, open messages_en.properties file in the mounted directory mentioned above and remove the IDPs that are not needed in the login form from authMethodXX attribute for the country of your choice.

The format of authMethodsXX property is <IDP-Key>:<IDP-Name>,..,<IDP-Key>:<IDP-Name>
Where <IDP-Key> is the unique key of Identity Provider and is one of:
- smartId
- mobileId
- eId
- lvrtc-mobile
And <IDP-Name> is a text string that can be freely changed/translated. The change in messages_en.properties illustrated above will produce the following result.

Removing a country from the Login Form
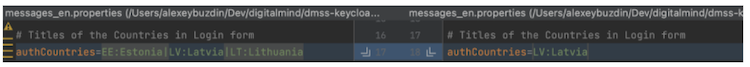
If a client operates only with some particular countries, the unnecessary countries can be disabled on the Login Form. To do that, open messages_en.properties file in the mounted directory mentioned above and remove the countries from authCountries property attribute.

The format of authCountries property is <Country-Key>:<Country-Name>,..,<Country-Key>:<Country-Name>
Where <Country-Key> is the unique country code (from ISO 3166 standard).
And <Country-Name> is a text string that can be freely changed/translated.
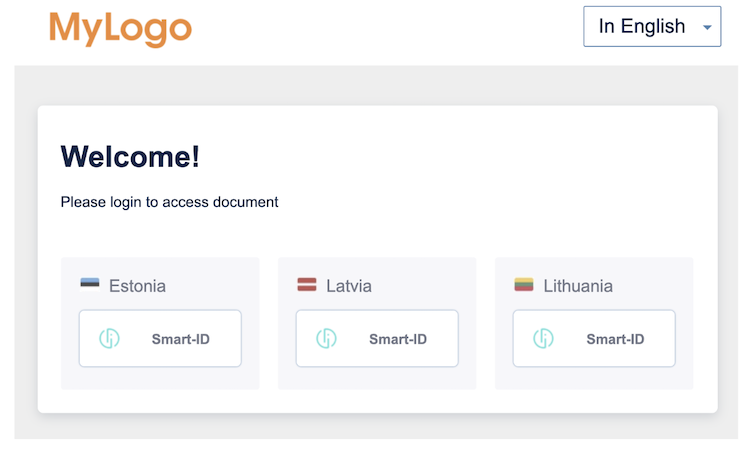
Removing Estonia and Lithuania as in example above will display the following Login Form.

Changing Color Scheme of the Login Form
SigningServices support simple theme customisation using predefined CSS variables. To do that, first add a docker volume for extensions.css file inside KeyCloak.
--volume ./extensions.css:/opt/jboss/keycloak/themes/digitalmind/login/resources/css/extensions.css
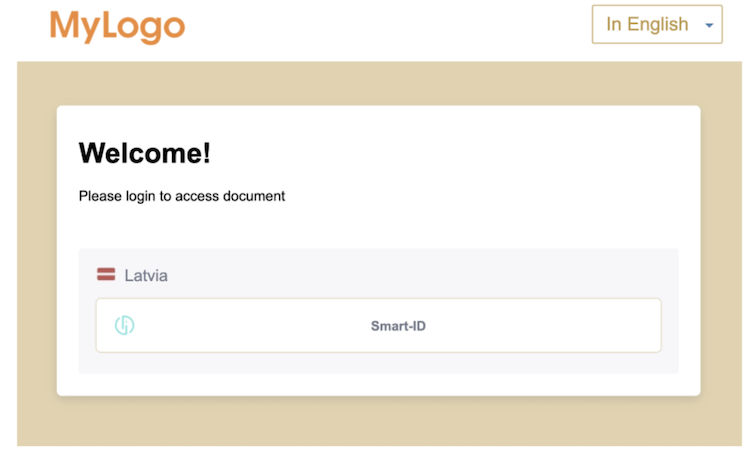
The extensions.css file has a set of variables to customize look and feel. Try using this CSS configuration to check the customisation.
:root {
--main-bg-color: #e7d3a8;
--nav-bg-color: #54bfaf;
--mobile-country-bg-color: #e5e5e5;
--main-color: black;
--subtitle-color: #747a8b;
--accent-color: #1200fa;
--button-color: #c59b41;
--button-bg-color: white;
--button-border-width: 1px;
--button-border-color: #c59b41;
--input-color: #c59b41;
--input-bg-color: white;
--input-border-width: 1px;
--input-border-color: #c59b41;
--input-select-icon: url("data:image/svg+xml;utf8,<svg fill='steelblue' height='24' viewBox='0 0 24 24' width='24' xmlns='http://www.w3.org/2000/svg'><path d='M7 10l5 5 5-5z'/><path d='M0 0h24v24H0z' fill='none'/></svg>");
--transition-time: 0.2s
}
.main-nav {
background-color: white;
}
By applying the following customization Login Form look and feel will be transformed.

Changing CSS in KeyCloak
The same extensions.css file can be used to add a custom CSS selector and change Login Form. This is a bit more complicated and would look into KeyCloak Login Form HTML through browser DevTools Inspect Element.
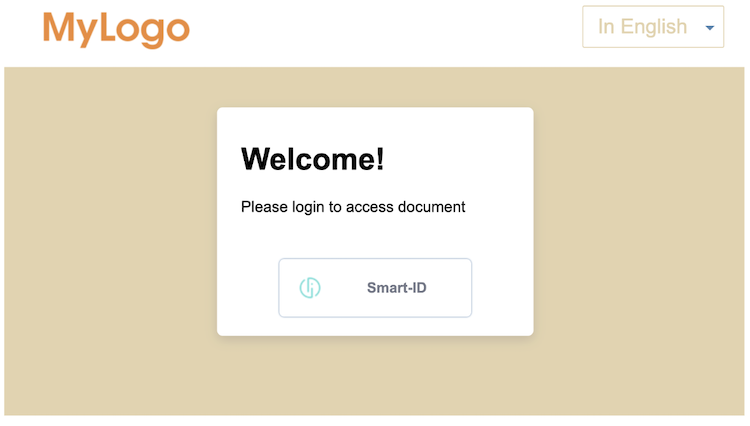
To showcase here is an example of how Login Form can be customized with custom CSS.

In addition custom JavaScript can be included to LoginForm by mounting extensions.js file.
--volume ./extensions.js:/opt/jboss/keycloak/themes/digitalmind/login/resources/js/extensions.js
If extension points are not enough and more complicated enhancements are needed, theme.properties can be changed to add additional CSS and JavaScript files to Login Form.

For this mount the additional files and add them to styles and scripts properties in this file.
Additional Configuration Guide
Setting up TLS(SSL) in KeyCloak
Since dmss-keycloak is based on the official jboss/keycloak image please follow official documentation to setup TLS support.
If HTTPS setting is used, KeyCloak will expose a different 8443 port with this TLS certificate.
--publish 8433:8433 - Should be added to docker run
--publish 8080:8080 - Should be removed from docker port forwarding
eId CORS policy
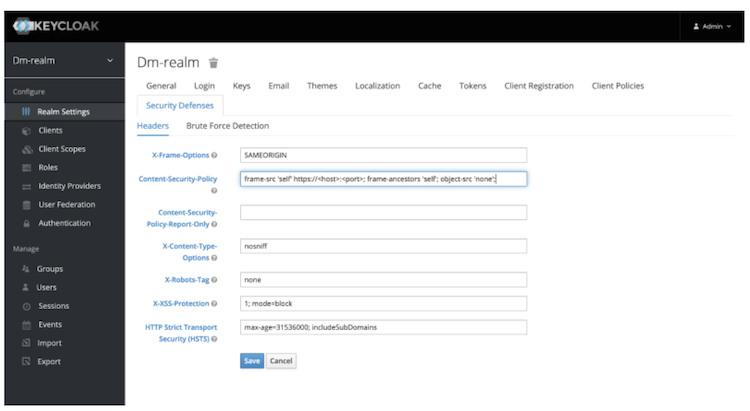
If eId Identity Provider is throwing CORS/CSP errors, to fix that please visit KeyCloak Admin console Administration Console -> Realm Settings -> Security Defenses -> Content-Security-Policy and set it to
frame-src 'self' https://<host>:<port>; frame-ancestors 'self'; object-src 'none';
Where <host> and <port> correspond to the exact public URL of KeyCloak eId endpoint (by default port 8877).

Exposing E-ID SSL port on Kubernetes
Clients browser must directly connect to keycloak E-ID SSL port to provide E-ID ssl certificate. Kubernetes support tcp services exposing, more details can web found on page https://kubernetes.github.io/ingress-nginx/user-guide/exposing-tcp-udp-services/
nginx-ingress.yaml sample configuration
apiVersion: v1
kind: ConfigMap
metadata:
name: tcp-services
namespace: ingress-nginx
data:
8877: "default/dmss-keycloak:8877"
...
spec:
type: LoadBalancer
externalTrafficPolicy: Local
ipFamilyPolicy: SingleStack
ipFamilies:
- IPv4
ports:
- name: https-8877
port: 8877
targetPort: 8877
protocol: TCP
- name: https
port: 443
protocol: TCP
targetPort: https
appProtocol: https
...
spec:
dnsPolicy: ClusterFirst
containers:
- name: controller
image: k8s.gcr.io/ingress-nginx/controller
args:
- /nginx-ingress-controller
- --publish-service=$(POD_NAMESPACE)/ingress-nginx-controller
- --election-id=ingress-controller-leader
- --controller-class=k8s.io/ingress-nginx
- --configmap=$(POD_NAMESPACE)/ingress-nginx-controller
- --tcp-services-configmap=$(POD_NAMESPACE)/tcp-services
E-ID Authentication SSL troubleshooting
Google Chrome enable logging
Browsing the Chrome Application Location
-
Change directory to Chrome and Press Enter
cd C:\Program Files\Google\Chrome\Application -
Type in the following and Press Enter
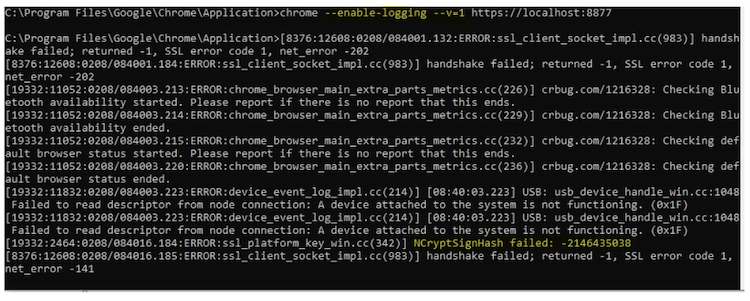
c:\Program Files\Google\Chrome\Application>chrome.exe --enable-logging --v=1 https://localhost:8877
This will open a new browser page, and write log to console

-
decode error number from number to hex,
-2146435038 = 0x80100022 -
find additional info from google chromium source
https://chromium.googlesource.com/chromium/src/+/lkgr/net/socket/ssl_client_socket_impl.cc
https://chromium.googlesource.com/chromium/src/net/+/refs/heads/main/ssl/ssl_platform_key_win.cc
- TLSv1.3 was turned off by setting environment variable
EID_SSL_PROTOCOLS=TLSv1.2to solve the problem.
Document Changelog
| Version | Changes | Date | Changed By |
|---|---|---|---|
| v1.0.0 | Initial version of User Manual | 21.09.2021 | Aleksejs Buzdins |
| v1.0.4 | EID_SSL_PROTOCOLS env variable and SSL E-ID SSL troubleshooting | 08.02.2022 | Marat Sutrenkov |
| v1.0.5 | EID_SSL_PORT env variable | 09.02.2022 | Marat Sutrenkov |
| v1.0.6 | Exposing E-ID SSL port on Kubernetes | 10.02.2022 | Marat Sutrenkov |